Craft offers two methods for inspecting Twig templates - dump() function and dd Twig tag. There is also Kint plugin that offers advanced variable inspection functionality.
dump() Twig function #
dump() function returns values of variables and Twig objects but does it without any formatting. To make sense of data returned by dump(), you need to wrap it in <pre> HTML tag. Most IDEs with Twig support will automatically put pre around dump() if you use code completion.
Here's how values returned by dump() look like without <pre>:

dump() can receive multiple variables as multiple parameters, for example:
{{dump(variable1, variable2`)}}
If you use dump() without any parameters, it will output all available variables. Doing this however will probably make website hit memory limit.
It is also important to remember that dump() function is available only when dev mode is enabled - using it with devmode disabled will throw an error.
dd Twig tag #
{% dd %} tag was introduced in Craft 3.2. It works whether devmode is enabled or not - which is an advantage over dump().
dd stands for "dump and die". Unlike dump() it does not mix returned values with website HTML - when using dd only debugged values are displayed. This makes it more comfortable to use - with dump(), website CSS can sometimes mess with debugged values and make them hard or impossible to read.
Here's example use of dd:
{% dd variable %}
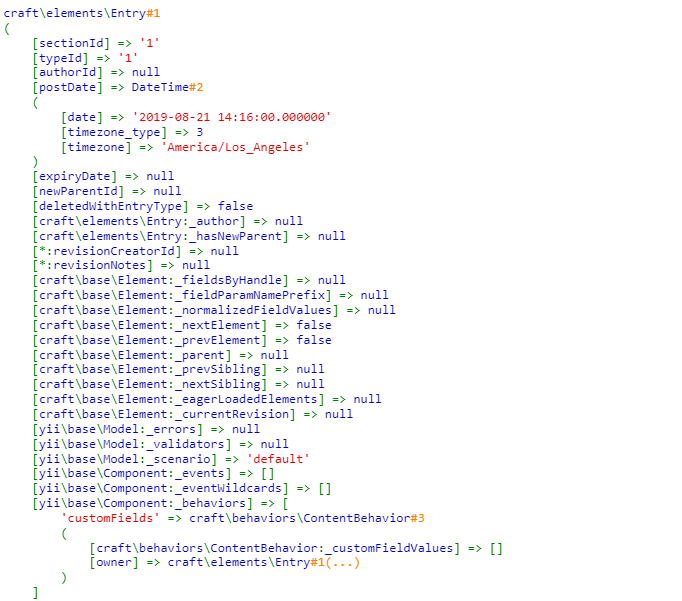
As you can see, dd tag does not require passing a variable into brackets. Here's how values returned by dd look like:

Kint plugin #
Kint is an interactive debugger for PHP applications. To use it with Craft, you need to install Kint plugin.
Kint offers various methods of debugging:
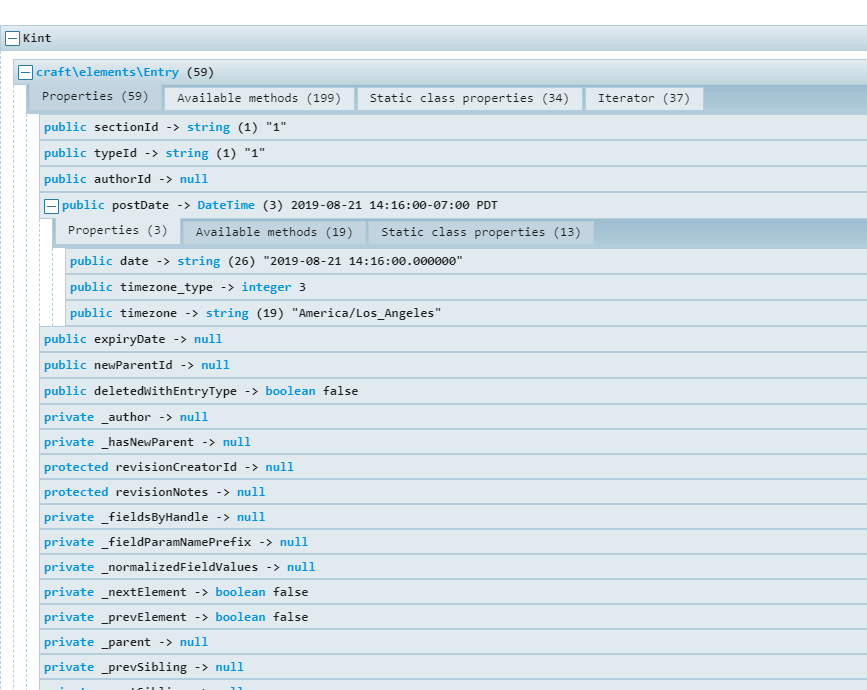
- outputting variables into debug toolbar appended to website HTML. In this toolbar, you can browse properties and expand their contents in case of multidimensional arrays or objects - all nicely formatted and interactive.
- outputting variables into browser console. I like this method best because browser console can be opened in the new window, separate from website contents.
ddanddump()equivalents.
Here's how kint debug toolbar looks like:

Conclusion #
So, which debugging method should you use?
dd is vastly superior to dump() - therefore i suggest using dd tag. And if you often need to peek into your template variables, installing Kint might be a good choice.








